Tester la compatibilité IE7, IE8 et IE9 avec IE10

Internet Explorer 10, la dernière version d'Internet Explorer à l'heure où j'écris ce billet, est le navigateur par défaut des systèmes d'exploitations Windows 8 et Windows Phone 8 (dans sa version mobile). Cependant, depuis le 26 février 2013, IE10 est également disponible sur Windows 7 ce qui m'amène à cet article puisque j'ai enfin décidé de l'installer. Jetons un œil à cette version et surtout à la possibilité formidable de tester les anciennes versions d'IE dans IE10.
Faut-il installer IE10 sous Windows 7 ?
J'ai mis quelques semaines avant d'installer cette nouvelle version (je suis sous Seven) tout simplement parce que je ne savais pas répondre aux questions suivantes :
- Windows 8 est obligatoire pour IE10 ?
- Est-ce que IE9 et IE10 peuvent être simultanément installé ?
- Y a-t-il un mode de compatibilité IE9 dans IE10 ?
En effet dans mon environnement actuel je développe mes interfaces web en prenant soin de tester le rendu dans IE9, FF, Chrome, Opera et Safari ainsi que sur IE7/IE8 en passant par une machine virtuelle embarquant un Windows XP n'ayant pas obtenu l'entière satisfaction de IETester notamment du point de vue du débogue JavaScript. Je freinais des quatre pieds à l'idée de devoir passer dans une VM pour tester mes rendus sous IE9 une fois IE10 installé.
Soufflez un bon coup, vous pouvez passer de IE9 à IE10 dès à présent, mettre de côté vos VM IE7/IE8 et laissez tomber IETester : Internet Explorer 10 vous permet de tester les anciennes versions d'IE ! Rien que ça. Voilà comment procéder.
IE10 sous Vista ou XP
Je fais l'impasse sur les systèmes non Windows, mais afin de pousser les utilisateurs à la migration Seven et Eight, Microsoft n'a pas prévu de version pour Vista et XP.
Comment debugger les anciens IE avec Internet Explorer 10
Où télécharger Internet Explorer 10
Tout d'abord, cela va de sois, il faut tourner sous Windows 7 ou Windows 8 et vous rendre à cette adresse : http://windows.microsoft.com/fr-fr/internet-explorer/downloads/ie-10/worldwide-languages. Choisissez ensuite votre version et votre langue.
Après l'installation et le redémarrage de votre machine. Ouvrez IE et... et ça a vraiment marché ?
La touche F12 pardi, la touche F12 !

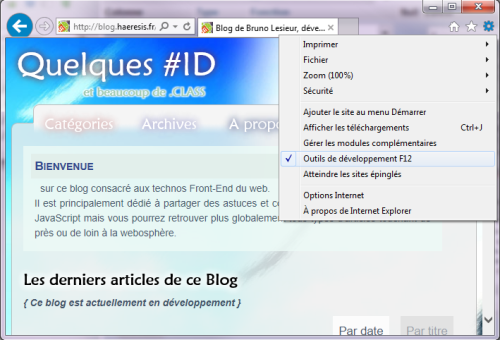
A l'instar de ses autres cousins navigateurs et même de ses vieux frères l'utilisation du mode de compatibilité Internet Explorer 10 se cache derrière la touche F12 qui affichera les outils pour développeur. Si cette touche est cassée sur votre clavier et que vous ne voulez pas en changer, vous pouvez également passer sur l'icône rouage et cliquer sur « Outils de développement F12 ».
Différence entre Mode navigateur et Mode de document
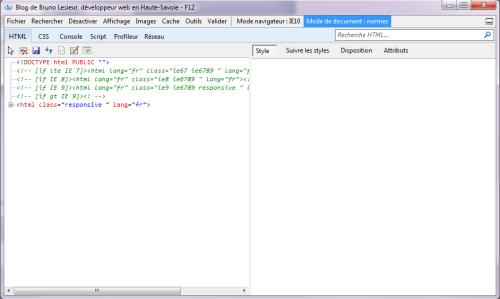
L'interface pour les développeurs se présente comme ci-dessous :

Mode navigateur
Sans que visuellement vous ne le discerniez, IE10 va se faire passer auprès des serveurs pour l'IE que vous allez lui demander d'être. Il va donc requêter et traiter les réponses comme s'il était le navigateur en question.
- Internet Explorer 10 : Mode par défaut. Le navigateur se comporte comme un IE10.
- Affichage de compatibilité Internet Explorer 10 : Ce mode va choisir dans quel IE il est le plus judicieux de traiter le rendu d'une page.
- Internet Explorer 9 : Force le navigateur à se faire passer pour IE9.
- Internet Explorer 8 : Force le navigateur à se faire passer pour IE8.
- Internet Explorer 7 : Force le navigateur à se faire passer pour IE7.
Mode de document
IE10 va traiter le rendu visuel d'une page comme s'il avait été exécuté par le navigateur en question en prenant volontairement en compte les bogues inhérent à la version et son non respect des standards.
- Normes (Pages par défaut) : Prend en compte les DOCTYPEs et respecte les normes du web pour le rendu de la page.
- Quirks : Passe en mode Quirks (voir plus bas).
- Normes d'Internet Explorer 9 : Affiche la page avec la totalité des standards respectés/connus de IE9.
- Normes d'Internet Explorer 8 : Affiche la page avec la totalité des standards respectés/connus de IE8.
- Normes d'Internet Explorer 7 : Affiche la page avec la totalité des standards respectés/connus de IE7.
Si je visionne cette page en Mode de document « Normes d'Internet Explorer 9 » tout en restant en Mode navigateur « Internet Explorer 10 » le titre de la page s'affichera en blanc et sera illisible car les normes interprétées par IE9 ne prennent pas en compte la propriété CSS3 « text-shadow ». Pourtant j'ai indiqué grâce au commentaires conditionnels que si IE plus petit que 10, le texte devait être rouge (pour être lisible). Ce commentaire n'est pas interprété par le navigateur car il se dit IE10 interprétant comme IE9.
Pour avoir le rendu tel que IE9 le donnerait il faut bien switcher en Mode navigateur IE9 ET en Mode de document IE9.
Qu'est-ce que le mode Quirks ?
Cela permet de repasser à l'époque ou il n'y avait pas de normes W3C pour afficher ou déboguer les pages telles qu'elles ont été conçues à cette époque.Je vous invite à lire cet article intéressant sur le mode Quirks et sur les différences notables de rendu : Que se passe-t-il en mode Quirks ?
Pourquoi il n'y a pas de mode compatibilité IE6 dans IE10 ?
C'est vrai que cela peut sembler étrange. On voit bien IE5 dans la liste mais pas IE6. On peut supposer ceci :
- Le Quirks Internet Explorer 5 n'est en réalité que le Quirks IE tel que supporté par Internet Explorer 5.5 incluant peut-être le rendu Internet Explorer 6.
- Peut-être n'a-t-il pas été inclus car il ne représentait pas vraiment le réel rendu IE6 puisque celui-ci dépend peut-être de sa version Win98 ou XP.
Cependant, je n'ai pas la réponse. Si vous l'avez, n'hésitez pas à m'en faire part, cela m'intéresse.
Pour conclure
L'outil intégré de IE10 est une excellente alternative pendant la phase de développement à IETester ou même un affichage en VM dès lors qu'on décide de supporter les sites jusqu'à IE7.
Cependant, avant de passer un site en environnement de qualité, je recommande tout de même de faire un test dans une VM en ce qui concerne IE7 et IE8 mais on a pas de grand soucis à se faire pour IE9.
5 Commentaires
Choisir un Avatar depuis une url
Adresse : (64px x 64px)ou Changer la couleur de fond
et Choisir un Avatar dans la liste
Votre commentaire a été ajouter ci-dessous ! Si vous désirez le supprimer ultérieurement, servez vous du code suivant :
Les commentaires sont actuellement affiché du plus rescent au plus ancien. Vous pouvez inverser l'ordre en cliquant ci-dessous :
Bonjour
Il est faux de dire qu'avec ces manipulations IE10 peut se faire passer pour IE7, IE8 ou IE9.
Sa signature reste toujours celle d'IE10.
D'ailleurs, le site Microsoft signle bien que cet outil est une approximation qui ne permet pas de tester la compatibilité d'un site avec les anciennes versions de ses navigateurs.
Sur le fond maintenant, comment qualifier l'attitude de Microsoft, gestionnaire de Windows, qui est le seul à ne pas fournir de compatibilité descendante pour ces navigateurs par rapport à des OS ?
Le dernier Chrome ou le dernier Firefox fonctionne sous Windows XP, alors que IE11 n'est pas compatible avec Windows Vista ou 7 !!! Dès l'origine, Microsoft s'est fourvoyé en liant intimement ses navigateurs et son OS. Ils en paient aujourd'hui le prix.... et nous aussi !
Je trouve ce commentaire pertinent ?
Ces modes de compatibilité ne sont pas totalement fiables. Cela permet de degrossir le travail. La seule solution est d avoir une vm par couple OS/Navigateur. Vous n aurez pas le meme comportement entre un ie8 windows xp et ie8 window 7 dans certains cas par exemple. Il existe des services en ligne (payant) pour tester et Microsoftmais a disposition des VM avec les differentes version d'IE et de Windows sur le site modernIE (gratuit).
Je trouve ce commentaire pertinent ?
Salut,
Je pensais comme toi pour IE9 et en fait ça n'est qu'une emulation du navigateur et il existe donc bcp de bug qui fonctionne sous IE7 et IE8 mais pas IE9 et que l'émulation de ce dernier ne fait pas apparaitre alors il faudrait vraiment que microsoft fasse qq chose pour que l'on puisse installer ie7, ie8, ie9 et ie10
Après merci pour cette article
Cordialement,
Arnaud
Je trouve ce commentaire pertinent ?
Merci pour cet article !
Je ne savais pas que l'on pouvait simuler avec IE10 d'anciennes versions d'Internet Explorer et cela m'a été bien utile car j'avais un problème de compatibilité pour une application que j'utilise quotidiennement.
Je trouve ce commentaire pertinent ?
Arrivé ici par hasard (peut être pas tout compte fait) j'ai apprécié cet article sur le fond et la forme.
Pour ma part, je disposais déjà de ces informations, mais je suis resté pour la qualité de la présentation (blog/site sophistiqué) et sa parfaite lisibilité.
Je vais donc explorer les autres thèmes.
Merci.
Je trouve ce commentaire pertinent ?
Je trouve ce commentaire pertinent ?